בעת תהליך של הנגשת אתר אינטרנט ישנו קריטריון אחד חשוב ומהותי שניתן ליישום בצורה קלה ומהירה באמצעות מערכת הניהול של האתר.
לצורך יישום הקריטריון אין צורך בידע טכני כלל, ברגע שאתם יודעים להעלות תוכן או מוצר לאתר הוורדפרס שברשותכם אתם בהחלט תדעו איך לטפל בקריטריון זה.
מהו הקריטריון, היכן הוא מופיע בתקן ומה היתרונות השונים ביישום שלו?
הקריטריון הראשון שמופיע בתקן ישראלי 5568 מתייחס להנגשת התמונות המפורסמות באתר על ידי הוספת טקסט אלטרנטיבי (חלופי) מתאים בהתאם למטרה שלהן או למידע המפורסם בהן. הוספת טקסט אלטרנטיבי מתאים מאפשר למשתמש עם מוגבלות המסתייע בקורא מסך להבין מה מטרת התמונה בכך שהמידע יהיה זמין וברור בעת הגלישה באתר והגעה לתמונה הרלוונטית.
מעבר לנושא הנגשת התמונה במסגרת האתר, ישנה חשיבות רבה גם לקידום האורגני של האתר. בעת הוספת טקסט אלטרנטיבי לתמונה, אנו מיידעים את גוגל במידע או במטרה שלשמה פרסמנו את התמונה וכן אנו "מנגישים" לו את המידע שיוכל לקדם אותנו בצורה טובה ומתאימה לשאילתה של המשתמש.
יתרון משמעותי נוסף הוא בעת מצב שהחיבור לאינטרנט הוא איטי מה שמונע מהמשתמש להציג את התמונה. ברגע שיש טקסט אלטרנטיבי המשתמש יוכל לראות מה מטרת התמונה (מכיוון שהטקסט עצמו כן יופיע טרם טעינת התמונה), להבין ולדעת האם הוא מעוניין ללחוץ עליה או פשוט להמשיך הלאה. נושא זה חשוב לשיפור חווית המשתמש והתאמת המידע לאנשים הגולשים באמצעות המובייל שהאינטרנט שלהם חלש.
מהו טקסט אלטרנטיבי (חלופי) וכיצד מוסיפים אותו באתרי וורדפרס?
ראשית חשוב להסביר מהו בכלל טקסט אלטרנטיבי (חלופי), טקסט חלופי הוא תיאור שניתן להוסיף לתמונות המפורסמות בכל עמודי אתר האינטרנט שלכם. ניתן להוסיף לתמונות המופיעות בעמוד הבית, באזורים קבועים כגון "הדר" ו-"פוטר", בגלריית התמונות ועוד.. הוספת טקסט אלטרנטיבי מתאים תאפשר למשתמשים עיוורים ולקויי ראייה המסתייעים באמצעות קורא מסך להבין מהו המידע המועבר באמצעות אותה תמונה.
ניתן להוסיף טקסט אלטרנטיבי בעת העלאה ראשונית של התמונה לאתר או לאחר מכן בעת הגעה לספריית המדיה ועריכה של המידע המצורף במסגרת התמונה מבוקשת.
הטקסט האלטרנטיבי חייב לכלול את המידע בצורה המפורטת והברורה ביותר. לכל תמונה יש לספק טקסט אלטרנטיבי מתאים, רוצים לדעת מה הכי מתאים לתמונה שלכם? כנסו למדריך המקיף שהכנתי שמציג את סוגי התמונות וכיצד יש להתייחס אליהן: המדריך להנגשת תמונות.
ההמלצה היא לא להשתמש בטקסט אלטרנטיבי המכיל מעל 90-100 תווים.
שימוש בטקסט אלטרנטיבי ארוך ימנע מהמשתמש להבין מה מטרת התמונה ואף עלול לסבך אותו בעת הגלישה באתר.
מכיוון שאתרי וורדפרס הם האתרים הפופולריים ביותר, החלטתי לספק מדריך מפורט המסביר צעד אחר צעד איך לעשות זאת במסגרת מערכת הניהול. יתכן מצב שמערכת הניהול תהיה בשפה העברית, האנגלית או הרוסית אך בכל השפות המיקום של הגלריה והאפשרות להוספת טקסט אלטרנטיבי יהיה זהה.
איך מוסיפים טקסט אלטרנטיבי לתמונה?
הוספת טקסט אלטרנטיבי בתמונה הקיימת כבר באתר
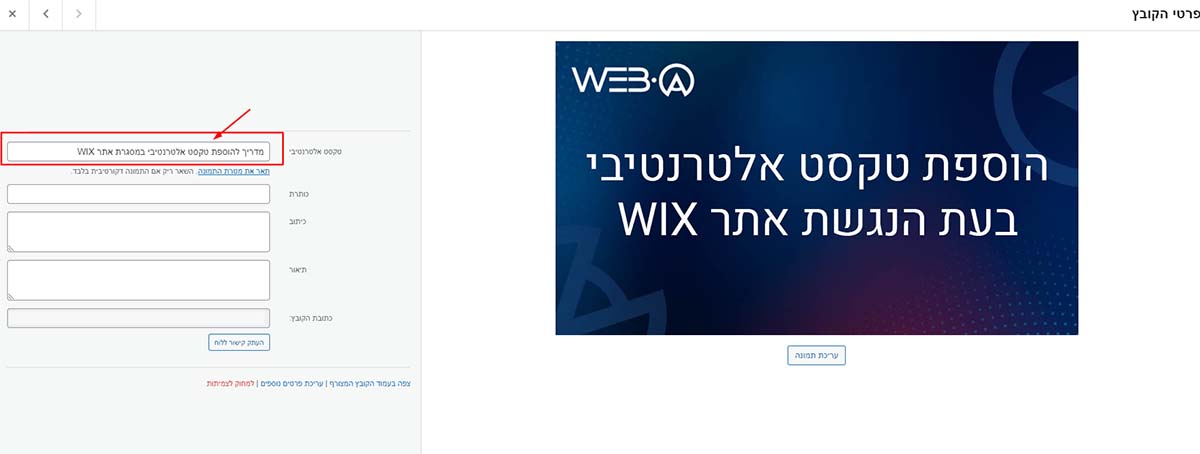
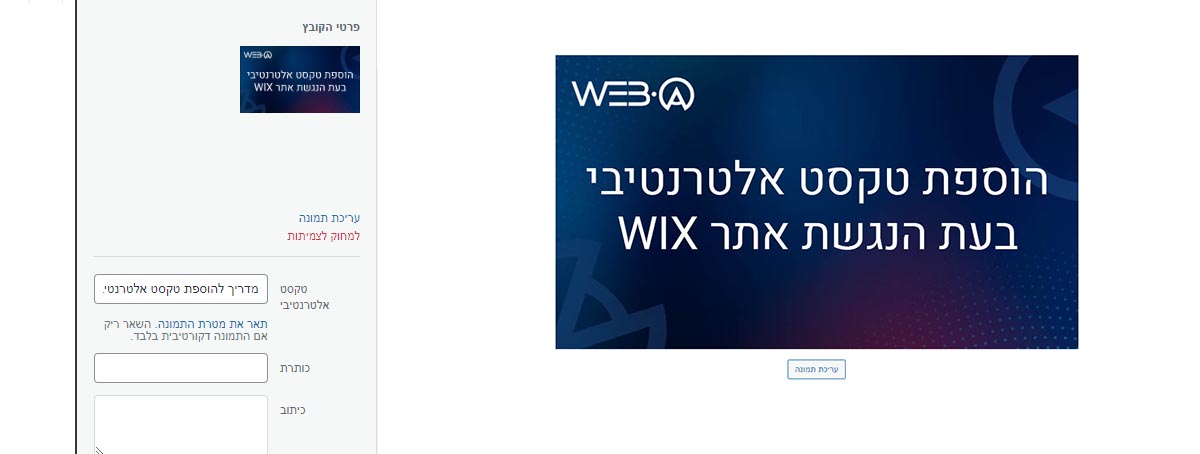
במצב שאתם רוצה להנגיש תמונה שעבר עלתה בעבר לאתר, אתם תצטרכו לגשת לספריית המדיה ולבחור את התמונה המבקשת. לחיצה כפולה על התמונה תפתח חלון שבצד יהיה את התמונה עצמה ובצד השני יהיו מספר שדות קלט הניתנים לעריכה. השדה הראשון (העליון ביותר) הוא השדה שעלינו להתייחס אליו. בשדה זה יש לרשום את מטרת התמונה בצורה הטובה והברורה ביותר.
לאחר שערכנו או הוספנו את המידע בשדה זה, יש ללחוץ על המקש ENTER או להמתין (השמירה מתבצעת בצורה אוטומטית ואין צורך ללחוץ על כפתור כלשהו לצורך שמירה).

הוספת טקסט אלטרנטיבי במסגרת תמונה חדשה
טיפול בתמונה חדשה שאתם מעלים לאתר יתבצע בכל אזור באתר. בין אם מדובר בתמונה ראשית של פוסט או בתמונה חדשה שנוספה לגלריה.
בעת בחירת התמונה שברצונכם לעלות ולאחר שהתמונה נטענת, יפתח לכם אותו חלון שראינו קודם ויאפשר לכם מראש לערוך את הטקסט האלטרנטיבי. השמירה תתבצע בצורה זהה כמו באפשרות הקודמת, לחיצה על המקש ENTER או להמתין עד שיתבצע שמירה אוטומטית.

טיפים חשובים ליישום טקסט אלטרנטיבי תקין במסגרת אתר וורדפרס
- תשתדלו לתאר את המידע המופיע בתמונה בצורה הברורה והפשוטה ביותר.
- במידה ומדובר בתמונה הכוללת אייקון או דקורציה שאינה באמת חשובה או מהותית למשתמש, יש להוסיף לה טקסט אלטרנטיבי ריק בצורה הבאה : "" , אופציה נוספת היא להגדיר את התמונה כתמונת רקע וככה המשתמש המסתייע בקורא מסך פשוט ידלג עליה ולא יתעכב בעת הגלישה באתר.
- במידה ועל התמונה יש טקסט כלשהו, השתדלו שכל המידע שמוטמע על גבי התמונה יופיע גם בטקסט האלטרנטיבי.
- אל תשתמשו במילים: "תמונה הכוללת…." או "קישור לאתר …. " המשתמש המסתייע באמצעות קורא מסך יודע מראש שמדובר בתמונה. כל שעליכם לעשות זה רק לתאר לו מה יש בה.
- נסו להיות מתומצתים וברורים כמה שאפשר, אל תרשמו טקסט אלטרנטיבי שהוא ארוך מדיי ועלול לפגוע בהבנת המידע על ידי המשתמש.
יש לכם שאלה לגבי תמונה ספציפית? רוצים לדעת עוד אודות הנגשת תמונות באתר וורדפרס?
השאירו פרטים ואני מבטיח לחזור אליכם בהקדם האפשרי
