לעיתים קרובות אנו נתקלים במאמרים או תוכן המפורסם באתרי אינטרנט שהשימוש בכותרות בו אינו נכון ואינו בהתאם לחשיבות המידע או לסדר ההיררכי של אותה פסקה
במאמר הבא נסביר כיצד משתמשים בצורה נכונה בכותרת ומהן השלבים שיש לבצע כדי לבדוק האם המידע המפורסם באתר שלנו הוא אכן נגיש (מבחינת הכותרות) לאנשים עם מוגבלות המשתמשים באמצעות ניווט במקלדת.
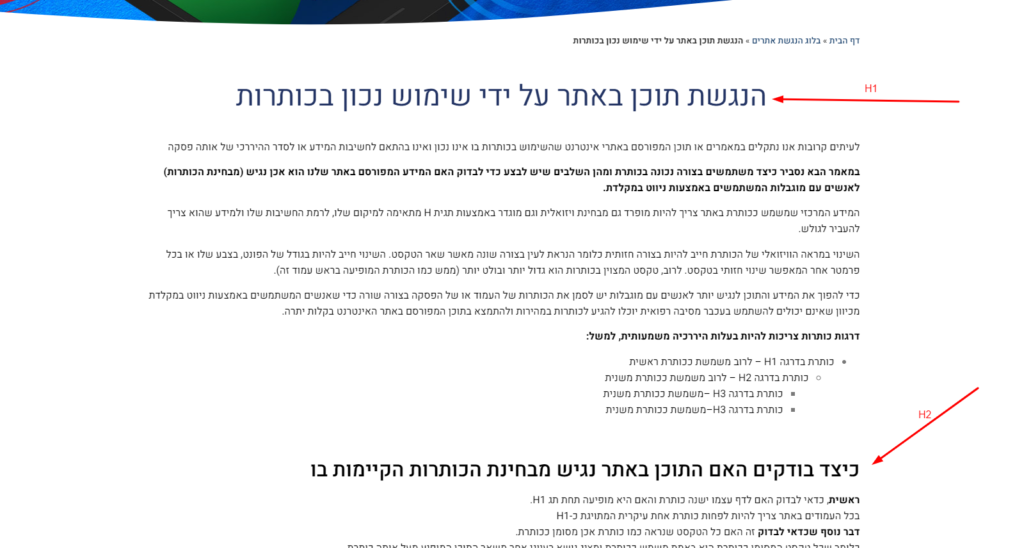
המידע המרכזי שמשמש ככותרת באתר צריך להיות מופרד גם מבחינת ויזואלית וגם מוגדר באמצעות תגית H מתאימה למיקום שלו, לרמת החשיבות שלו ולמידע שהוא צריך להעביר לגולש.
השינוי במראה הוויזואלי של הכותרת חייב להיות בצורה חזותית כלומר הנראת לעין בצורה שונה מאשר שאר הטקסט. השינוי חייב להיות בגודל של הפונט, בצבע שלו או בכל פרמטר אחר המאפשר שינוי חזותי בטקסט. לרוב, טקסט המצוין בכותרות הוא גדול יותר ובולט יותר (ממש כמו הכותרת המופיעה בראש עמוד זה).
כדי להפוך את המידע והתוכן לנגיש יותר לאנשים עם מוגבלות יש לסמן את הכותרות של העמוד או של הפסקה בצורה שורה כדי שאנשים המשתמשים באמצעות ניווט במקלדת מכיוון שאינם יכולים להשתמש בעכבר מסיבה רפואית יוכלו להגיע לכותרות במהירות ולהתמצא בתוכן המפורסם באתר האינטרנט בקלות יתרה.
דרגות כותרות צריכות להיות בעלות היררכיה משמעותית, למשל:
- כותרת בדרגה H1 – לרוב משמשת ככותרת ראשית
- כותרת בדרגה H2 – לרוב משמשת ככותרת משנית
- כותרת בדרגה H3 –משמשת ככותרת משנית
- כותרת בדרגה H3–משמשת ככותרת משנית
- כותרת בדרגה H2 – לרוב משמשת ככותרת משנית
כיצד בודקים האם התוכן באתר נגיש מבחינת הכותרות הקיימות בו
ראשית, כדאי לבדוק האם לדף עצמו ישנה כותרת והאם היא מופיעה תחת תג H1.
בכל העמודים באתר צריך להיות לפחות כותרת אחת עיקרית המתויגת כ-H1
דבר נוסף שכדאי לבדוק זה האם כל הטקסט שנראה כמו כותרת אכן מסומן ככותרת.
כלומר שכל טקסט המסומן ככותרת הוא באמת משמש ככותרת ומציג נושא רעיוני אחר משאר התוכן המופיע מעל אותה כותרת.
בדיקה האם היררכיית הכותרת מסודרת בצורה נכונה לתוכן המופיע בעמוד האתר.
ההיררכיה היא בעלת משמעות רבה בעת צפייה באתר ושימוש בטכנולוגיות מסייעות כגון ניווט במקלדת. באופן אידיאלי העמוד מתחיל ב- "h1" – הדומה בדרך כלל לכותרת העמוד – ואינו מדלג על רמות נוספות של כותרות בתוכן העמוד עצמו.