בעולם הדיגיטלי השימוש בצבעים שונים ומגוונים הוא דיי נפוץ והכרחי לשיפור הנראות של אתרי האינטרנט, אפליקציות ומערכות מתקדמות נפוצות בקרב הגולשים.
בעת כתיבת תוכן או הוספת אלמנטים ויזואליים שונים באתר יש לוודא כי מתקיימת ניגודיות חזותית בהתאם לתקן הישראלי וכי אנשים עם לקות ראייה יכולים לקרוא את המידע בצורה טובה ושווה לכל שאר הגולשים.
הכלל הבסיסי הוא שיש לספק ניגודיות מתאימה בין צבעי התוכן לרקע לצורך שימוש נוח וקל יותר באתר ובשירותים שהוא מציע.
חשוב להדגיש כי נושא זה לא מגביל את מעצבי האתר בשימוש ספציפי בצבעים מסוימים, אלא בעת שימוש יש להקפיד על ניגודיות בגוף הטקסט והרקע שלו.
מה היחס הנדרש לעמידה בתקן הנגישות ברמה AA:
בואו נחלק את הדרישות לניגודיות חזותית לשני נושאים עיקריים:
- ניגוד חזותי בעת כתיבת כותרות.
- ניגוד חזותי בעת כתיבת תוכן רגיל במסגרת מאמר או אתר אינטרנט.
לפי תקנות הנגישות באינטרנט בעת כתיבת כותרות בגודל למעלה מ-18 פיקסלים יש לבצע ניגודיות חזותית ביחס של למעלה מ-1:3 כלומר היחס חייב להיות פי שלוש בין צבע הטקסט לרקע שלו.
בטקסט רגיל הנמצא במאמר או בתוכן אתר האינטרנט יש להיצמד לניגוד חזותי ביחס של 4.5: 1 לטקסט בגודל פחות מ-18 פיקסלים, כלומר היחס חייב להיות פי 4.5 ברמת הצבע מגוף הטקסט ולרקע שלו.
אתרים שמעוניינים לעמוד בתקן נגישות ברמה AAA צריכים לוודא כי האתר שלהם עומד ביחס ניגודיות של 1:7. רמת נגישות AAA היא רמת הנגישות הגבוהה ביותר ובישראל אין צורך להיצמד אליה (נכון לעת כתיבת הפוסט).
איך בודקים מה היחס הקיים בין הטקסט לרקע:
באינטרנט יש מגוון רחב של כלים המאפשרים לכם לוודא את רמת הניגודיות של צבע התוכן לרקע.
הכלי הבסיסי והטוב ביותר (שאפילו אני משתמש בו) הוא הכלי שקיים בגוגל כרום ובאמצעותו ניתן לוודא בקלות ובמהירות האם התוכן עומד בתקנות הנגישות.
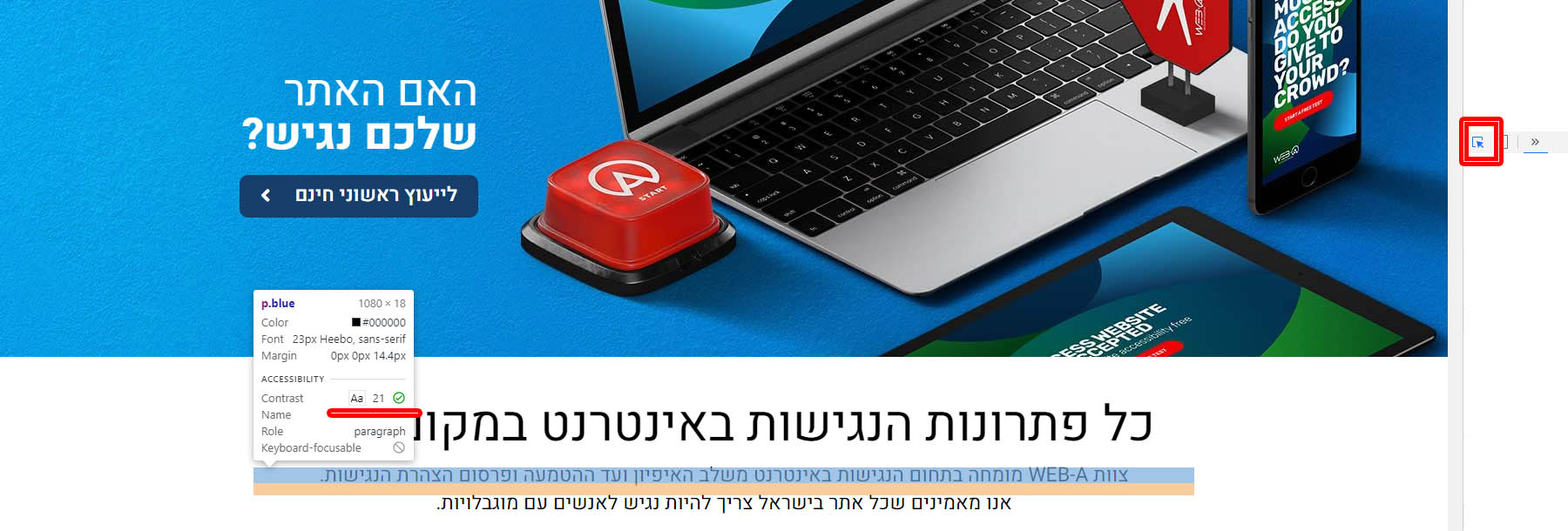
הפעלת הכלי בגוגל כרום מתבצעת בקלות על ידי לחיצה על המקש F12 זהו כלי הפיתוח של כרום. לאחר מכן יש ללחוץ על החץ המופיע בתוך הריבוע בחלקו השמאלי של המסך.
לאחר שלחצנו על הריבוע נעבור על הטקסט שאנו מעוניינים לבדוק ותחת כרטיסיית ACCESSIBILTY ניתן לראות את יחס הניגודיות והאם הוא עומד בדרישות התקן. חשוב לציין כי המידע שם מעודכן בהתאם לתקן אך בכל מקרה אנו נתייחס למספר הכתוב שם ונוודא כי הוא מעל 3 בכותרות ומעל 4.5 בתוכן רגיל המופיע באתר.
במידה והתקבל מספר נמוך יותר מדרישות התקן, יש לשנות את הצבע של הטקסט או הרקע ולבצע את הבדיקה שוב פעם עד שנגיע לתוצאה הרצויה.
ניתן לצפות בתמונה להמחשת הבדיקה:

מספר דגשים שיש לקחת בחשבון בעת ביצוע הבדיקה:
- המידע הנזכר מעלה רלוונטי לכל תמונה, גרף או תוכן ויזואלי החייב להישמר בניגוד חזותי של למעלה מ-4.5, כלומר במידה והשתמשתם במידע או תוכן על גבי רקע מסוים הניגוד חייב להיות תואם לדרישות התקן.
- דרישות התקן אומרות בפירוש כי לא ניתן להציג שגיאה או הצלחה באמצעות צבע בלבד ויש לרשום את המידע בצורה כתובה ומפורטת בסמוך לשדה הנדרש.
- אין להשתמש רק בצבע כאלמנט חזותי המציג קישור, אלמנט קליקבילי או מידע חשוב שיש לשים עליו דגש (בולט לדוגמה) מכיוון שאדם עם עיוורון צבעים לא יכול להבין כי מדובר בצבע אחר ולשים דגש לאותו אלמנט. יש להוסיף אלמנט נוסף כגון קו תחתון, גודל או כל אלמנט אחר בנוסף לצבע עצמו.
דוגמאות לשימוש בצבעים שונים העומדים בדרישות התקן:
- טקסט שחור על רקע צהוב.
- טקסט ירוק על רקע לבן.
- טקסט אדום על רקע לבן.
- טקסט לבן על רקע כחול.
- טקסט שחור על רקע לבן.


