מהי נגישות וכיצד זה מתקשר לעיצוב אתרים?
שאלה, האם קרה לך פעם שניסית להיכנס לאתר מסוים באמצעות הטלפון הסלולרי והאתר לא היה נוח לשימוש? מה שאילץ אתכם להגדיל או להקטין את המסך, לזוז ימינה ושמאלה, להתאמץ לקרוא מה כתוב בו, ללחוץ על תפריט או כפתור מסוים ופתאום נטען עמוד שאינו רלוונטי בכלל? האמת, זה קורה המון. כמעט בכל אתר שני שאנחנו נכנסים אליו אנו נתקלים בקשיים רבים שפוגעים לנו בחוויית המשתמש ואף מהווים אתגר רב לאנשים עם מוגבלות המסתייעים באמצעות טכנולוגיות מסייעות.
התמקדתי בנושא התאימות והנגישות במסגרת אתרי אינטרנט בעת שימוש בטלפון הסלולרי. מנתונים שפורסמו (והם דיי ברורים לכולם) יותר מ-70% מהמשתמשים מנסים לגלוש באתר באמצעות הטלפון הסלולרי. סיבה נוספת היא שאנשים עם מוגבלות, לדוגמה אנשים עם מוגבלות בראיה, מעדיפים לעבוד ולגלוש באינטרנט באמצעות טלפונים סלולריים מכיוון שהם נגישים להם, התוכנה להקראת מסך כבר מותקנת עליהם והם מכירים טוב יותר את מערכת הפעלה שבה הם משתמשים רוב היום.
זה לא בהכרח שאתר אינטרנט שמעוצב בצורה שאינה נגישה אינו זמין לאנשים עם מוגבלות. לאנשים עם מוגבלות יש יכולות מדהימות בביצוע תהליכים מורכבים במיוחד ולכן ישנו סיכוי שהם כן יצליחו להבין מה יש באתר או מה מטרת הפוסט שפרסמתם, עם זאת זה עלול לקחת להם זמן רב ואף לגרום להם לנטוש את האתר ולא לחזור אליו שוב.
ומה הקשר לעיצוב אתרים נגיש?
עיצוב אתרים נגיש הוא בעצם התשובה לכמה בקלות אנשים יכולים לקרוא את המידע, להשתמש ולנווט באתר שלך. באופן ספציפי, עולמות הנגישות מתמקדים באנשים עם מוגבלות בראיה, מוגבלות מוטורית ומוגבלות בשמיעה. החשיבה של מעצב האתר חייבת להיות משולבת ידע מקצועי בעולמות הנגישות ובעולמות חווית המשתמש שכן שילוב של שניהם יספק לכם את האתר המקצועי, הנגיש והנוח ביותר לשימוש בקרב כלל האוכלוסייה.
מעצב אתרים שעבר הדרכה מסודרת בנושא עיצוב נגיש יכול לספק מוצר שהוא מעוצב יותר, נגיש יותר ונוח יותר לשימוש ולתפעול וככה העיצוב שלו ייחשף לכל האוכלוסייה ללא קשר למוגבלות כזו או אחרת. בנוסף, חשוב להדגיש שבעל אתר אינטרנט שאינו נגיש הוא חשוף לתביעות בקרב משתמשים עם מוגבלות שאינם מצליחים לגלוש או להשתמש באתר שלו.
מהם העקרונות שמלווים אותנו בעת יישום עיצוב אתרים נגיש
ארגון התקינה הבינלאומי W3C פרסם מסמך בשם Web Content Accessibility Guidelines (WCAG) המתמצת את עולמות הנגישות באינטרנט בכלל ובנושא העיצוב הנגיש בפרט ל 4 עקרונות בסיסיים:
- האם המידע נתפס על ידי המשתמש
כוונה היא האם משתמש מצליח לתפוס את המידע המוצג, כלומר האם המשתמש אכן מזהה מידע כזה או אחר המופיע באתר. - ניתן לתפעול ולניווט
האם ניתן לתפעל ולנווט באתר גם ללא העכבר? האם אנשים עם מוגבלות המסתייעים באמצעות טכנולוגיות מסייעות יכולים להשתמש בצורה מלאה ופשוטה? - הבנת הממשק
האם משתמש יכול להבין כיצד מתפקד ממשק המשתמש של האתר ואת המידע באתר? - יציב ומותאם לטכנולוגיות מסייעות
האם האתרים יציבים ומותאמים לשינויים בטכנולוגיות המסייעות ובגרסאות הדפדפנים השונים.
הנחיות מרכזיות לעיצוב אתרים נגיש
שימוש בניגודיות צבעים תקינה בין צבע התוכן לצבע הרקע
אחד הנושאים החשוב והמרכזי שחוזר על עצמו ברבה תלונות מצד המשתמשים זה שימוש שאינו תקין בצבע הטקסט על גבי צבע הרקע, כלומר יחס הניגודיות של הצבעים אינה תקינה ואינה ברורה למשתמשים עם מוגבלות בראיה מה שעלול לגרום להם לפספס מידע חשוב ואף לתחושה לא נעימה בעת קריאת המידע.
לרמת הניגודיות של הצבע בין צבע הטקסט לצבע הרקע יכולה להיות השפעה רחבה על עיצוב האתר ועל נגישותו לאנשים עם מוגבלות בראייה. ברגע שמעצבי אתרים חושבים על יופי הם לא שמים לנושא ניגודיות הצבעים הנדרשת..
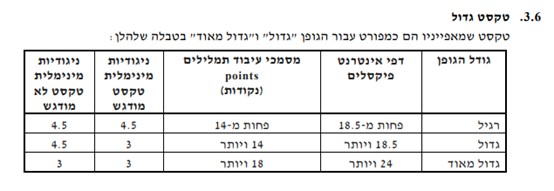
ארגון התקינה הבינלאומי ה-WCAG ובדרישות התקן הישראלי 5568 ברמת נגישות AA, ישנו קריטריון מפורט המסביר כי יחס הניגודיות צריך להיות לפחות 4:5:1 ברמת נגישות AA לתוכן רגיל הקיים במסמך. בטקסט מודגש בגודל 14 פיקסלים ומעלה או בטקסט גדול מעל גודל 18.5 פיקסלים ישנה אפשרות לשמור על יחס ניגודיות של 1:3.
סתם לידיעה, ברמת נגישות AAA שהיא רמת הנגישות הגבוהה ביותר המיושמת רק באתרים של ארגונים ספציפיים בעולם ישנה חובה לעמוד ביחס ניגודיות של 1:7.
להלן צילום של הטבלה שנלקחה מת"י 5568 חלק 2 – קווים מנחים לנגישות תכנים באינטרנט: נגישות מסמכים דיגיטליים, המציגה את המידע בצורה ברורה ומובנת:

שימוש בהיררכיית כותרות תקינה
היררכיית הכותרות הינה חלק מרכזי וחשוב לאנשים המסתייעים באמצעות טכנולוגיות מסייעות. המשתמשים הללו מדלגים לרוב בין הכותרות כדי להבין מהו המידע החשוב בעמוד וכיצד הוא מופיע במסגרת האתר. בעת שלב העיצוב יש להוסיף כותרת מרכזית אחת, גדולה וברורה שתתויג ככותרת לאחר כותרת זו, יש להשתמש בכותרות נוספות בסדר עקבי והיררכי כגון כותרות H2, H3 וכו".
חשוב להדגיש שלא רק התיוג והסדר של הכותרות הוא מה שחשוב, אלא גם הנראות שלהן. מה שמקובל זה שהכותרת העליונה (כותרת H1) תהיה הכותרת הגדולה והגבוהה ביותר בעמוד ולאחריה יגיעו הכותרות המשניות בגודל קטן יותר (לפי הסדר ההיררכי). גודל הכותרות מאפשר למשתמש להבין ולתפוס מהו המידע החשוב ביותר ומהו המידע הפחות חשוב.
שימוש בהיררכיה תוכן תקינה
במקרה של תוכן, יש לשים לב כי יש לסדר את התוכן שבאתר בהתאם לחשיבותו. התוכן העליון צריך להיות החשוב ביותר וכן הלאה. התוכן צריך להיראות אחיד ומסודר ומתויג כ-P (paragraph) . בשלב העיצוב שאנחנו מכינים את הבסיס / התשתית של העמוד יש לסדר מראש את מיקום התוכן בהתאם לחשיבותו. יש לעשות הפרדה בין מיקום התוכן ולמה שכתוב בו, כלומר המיקום הוא חשוב מבחינת הטכנולוגיה המסייעת בעת סיוע למשתמש לנווט ולהשתמש באתר ואילו המידע המופיע בתוכן עצמו חשוב להבנה על ידי המשתמש. בשלב העיצוב אנחנו מתמקדים בעיקר במבנה של העמוד ובמיקום התוכן המסודר בו.
אופן הצגת הטקסט במסגרת האתר
בעיצוב אתרים נגיש יש לשים תשומת לב רבה למבנה התוכן ולכמות המידע המופיע בכל "בלוק" תוכן הקיים באתר. במקרים שבהם "בלוק" התוכן כולל מידע רב הכולל משפטים ארוכים וצפופים מה שמקשה רבות על הקריאה וההבנה של התוכן. קשה מאוד להישאר מפוקסים על התוכן ולהבין מה כל שורה ושורה באה להציג לנו.
בעת התכנון של אתר האינטרנט (עוד בשלבי העיצוב של האתר) צריך לקחת בחשבון אזורי תוכן קטנים יותר, ממוקדים יותר הכוללים מידע פשוט ומסודר ככל שניתן.
ארגון התקינה הבינלאומיWCAG פרסם המלצה שאומרת שכדאי להשתמש בכל שורה בפחות מ-80 תווים. ההמלצה באה להקל על אופן התפיסה והקריאה של המידע למשתמשים שונים בכל הפלטפורמות האפשריות.
הצגת תמונה המכילה טקסט
במקרים רבים אני נחשף למעצבי אתרים שמעצבים על גבי תמונה טקסט. לרוב זה חוזר באתרי מכירות ששם המוצר מופיע על גבי תמונת רקע ובאתרי תדמית שיש להם סליידר תמונות מתחלף או תמונת רקע גדולה המכילה עליה טקסט. מצב זה הינו בעייתי במיוחד ועלול לגרום למשתמש לפספס את התוכן המופיע על גבי התמונה (שלרוב מדובר בתוכן חשוב והכרחי).
בעת עיצוב של אתר אינטרנט, יש תמיד לחשוב על אפשרות כזו שהתוכן עצמו לא יהיה על תמונה או על רקע מסוים אלא העדיפות היא שהרקע יהיה לבן ובהיר ככל שניתן ואילו הצבע של הטקסט יהיה כהה. במידה ובכל מקרה החלטתם להוסיף תוכן על גבי תמונה, יש ליישם שני נושאים מרכזיים:
- יש לוודא שהטקסט תמיד יופיע בצורה בולטת וברורה ובהתאם להנחיות של יחס הניגודיות הנדרש.
- לבקש מהמתכנת שבשלב הפיתוח ייצר שכבה עליונה לתמונה שתכלול טקסט. הכוונה היא שהטקסט עצמו אינו יהיה חלק מהתמונה אלא יופיע כטקסט חיי בשכבה עליונה שתאפשר למשתמש המסתייע בקורא מסך או בטכנולוגיות מסייעות אחרות להבין את התוכן שכתוב שם.
עיצוב ריספונסיבי מסודר
בעת עיצוב אתר אינטרנט תמיד צריך לקחת בחשבון את הנראות שלו באתר הנייח (בדסקטופ) ובאתר הנייד (במובייל ובטאבלט). רוב מעצבי האתרים מתחילים מהעיצוב של הגרסה לדסקטופ ולאחר מכן ניגשים לגרסה למובייל (זו הדרך הנכונה יותר שאליה ניגשים בעת עיצוב אחר חדש לגמרי).
במסגרת גרסת המובייל תמיד יש שינויים ויזואליים של רכיבים מסוימים, לדוגמה:
- רכיב התפריט לרוב משתנה מתפריט שורה לתפריט המבורגר (המכיל שלושה קווים אנכיים).
- חלק מהתוכן הקיים בגרסת הדסקטופ נעלם לגמרי.
- התמונות דורסות את המידע או להיפך.
- הכפתורים עלולים להיחתך.
- הנראות של הפוטר (החלק התחתון של האתר) משתנה ולעיתים אף מתעוותת.
כמו שהזכרתי בתחילת המדריך, רוב האנשים עם מוגבלות משתמשים בניידים שלהם כדי לצורך את המידע והשירותים השונים באתרי האינטרנט ולכן ישנה חשיבות עליונה לוודא כי גרסת המובייל כוללת את כל התוכן הקיים באתר בצורה נגישה וברורה לאנשים המסתייעים בטכנולוגיות מסייעות כגון תוכנה להקראת מסך.
לסיכום המדריך לעיצוב אתרים נגיש
שלב העיצוב הוא השלב הראשוני שבו אנו בונים את הנראות של האתר החדש שלנו. אנחנו מקבלים את כל המידע מהלקוח ומסדרים אותו על מבנה האתר המתאים ביותר עבורו ועבור השירות שהוא מציע. בעת שלב העיצוב אפשרי ליישם דברים בסיסיים המהווים חלק מרכזי מנושא נגישות האתר ככה שהלקוח כבר יהיה מודע להם מראש ולא יצטרך לאשר שינויים כאלה או אחרים בתהליך הפיתוח.
לדעתי, הדבר הנכון ביותר לעשות זה להציג מראש ללקוח את העיצוב הראשוני שבו אנו מתייחסים כבר לנושאים הרשומים במדריך ככה שאנחנו מקטינים משמעותית את השינויים שנדרש לעשות בעת הנגשת האתר ובמקביל הלקוח יהיה מרוצה שהוא יודע בדיוק מה הוא מקבל לאחר שלב הפיתוח.
מחפשים אחר הדרכה מקוונת למעצבי האתרים שלכם? מעוניינים לחשוף אותם לעולמות הנגישות באינטרנט?
במיוחד בשבילכם בניתי הדרכה מקוונת מסודרת ומפורטת שתסביר איך בכלל ניגשים לנושא ומהן ההנחיות החשובות ביותר בעת עיצוב אתר נגיש.
