במאמר הבא החלטתי להתמקד בשאלה חשובה שנשאלת לא מעט פעמים בקרב בעלי חברות ועסקים רבים. השאלה (כפי שאתם מבינים מכותרת המאמר) היא איך מנגישים אתר אינטרנט ומהם הדברים שצריך לשנות או להוסיף באתר כדי להפוך אותו לנגיש.
ראשית, חשוב לי להסביר מהי בעצם נגישות באינטרנט.
ההסבר הפשוט ביותר שהוא שנגישות באינטרנט בעצם מאפשרת לך להפוך את האתר שלך לנגיש, זמין ושימושי יותר לכולם. זה כולל אנשים עם לקות ראייה, חרשים או כבדי שמיעה, אנשים עם בעיות קוגניטיביות, מוגבלות פיזית ואפילו אנשים מבוגרים וקשישים. כל הקהל שציינתי עושה שימוש רב ברשת האינטרנט באמצעות טכנולוגיות מסייעות שונות, כמו למשל קוראי מסך רשת, התקני זיהוי דיבור או מקלדות חלופיות (לאנשים שאינם יכולים להשתמש בעכבר) לצורך גלישה באתרי אינטרנט.
לצערי, רוב האתרים אינם עומדים בעקרונות הבסיסים לנגישות באינטרנט המתוארים בהנחיות ובתקן הישראלי שפורסם באוקטובר 2017.
למה זה חשוב להנגיש את האתר?
חשוב להבין שמנקודת מבט מוסרית ואתית ישנה חשיבות עליונה להנגיש את האתר לאנשים עם מוגבלות. מעבר לנושא זה, עקב פרסום התקן הישראלי ישנה חשיבות רבה גם מבחינה משפטית שמא בעל אתר אינטרנט שאינו נגיש הוא חשוף לתביעה משפטית ולקנס כספי ללא הוכחת נזק מצד התובע.
שאתם מנגישים את האתר, אתם עוזרים גם לעסק שלכם!
כל תהליך הנגשת האתר מעניק אופטימיזציה טובה יותר לאתר שלכם למנועי החיפוש. בעת ביצוע ההתאמות הנדרשות אתם הופכים את האתר שלכם לקריא ונוח יותר לשימוש בקרב האוכלוסייה ובמקביל בקרב מנועי החיפוש שמחפשים להציג לגולש את המידע הטוב ביותר עבורו. בכך שאתם מנגישים את המידע או האתר באינטרנט אתם "מגישים" בצורה פשוטה יותר את המידע הקיים בו וכך גורמים לחשיפה רבה גם למשתמשים הרבים וגם למנועי החיפוש.
מעבר ליתרונות הללו, ישנם יתרונות נוספים בעת הנגשת האתר:
- שיפור המוניטין של העסק שלך בכך שהוא דוגל בנגישות ובהתאמת המרחב הדיגיטלי לכולם.
- שיפור חווית הלקוח ואופן השימוש באתר שלך
- הרחבת קהל היעד הרלוונטי עבור האתר שלך, קהל יעד זה שאתה פונה אליו כעת לא יכל להגיע אליך בעבר שהאתר שלך לא היה נגיש.
- הפחתת הסיכוי לקבלת תלונות או תביעות משפטיות בנושא נגישות באינטרנט.
- יישום ושימוש בכלים טכנולוגיים חדשים לשיפור המבנה והנראות של האתר שלך.
כפי שאתם מבינים, נושא הנגשת האתר אינו נושא פשוט שכל אחד יכול לבצע מכיוון שמדובר בביצוע שינויים טכניים בנראות האתר הכוללים התעסקות בקוד האתר או בשינוי התוכן או המידע שמופיע בו לצורה נגישה וזמינה יותר לקהל הרחב.
בכל זאת חשוב לי שתבינו איך מנגישים את האתר בצורה הטובה ביותר ואיך יודעים שאכן החברה או היועץ נגישות לאתרי אינטרנט שבחרתם בהחלט עושה את העבודה.
קבלו טיפים חשובים בנושא הנגשת האתר שלכם, שאת חלקם אתם יכולים לעשות אפילו לבד!
עוד לא התחלתם לבנות אתר? מצוין! בחרו פלטפורמה מתאימה ונגישה ככל שניתן.
השינוי והצמיחה של מערכות האינטרנט המשתמשות קוד פתוח הבטיחה אפשרה למתכנתים רבים לעמוד בתקנות הנגישות ולפרסם מידע רב הכולל שורות קוד גנריות המתאימות לרוב האתרים המבוססים במערכת זו.

אתרי אינטרנט מבוססים מערכת וורדפרס שהיא בעצם נחשבת כמערכת הפופולרית ביותר בקרב אתרי אינטרנט תדמית ומכירות, היא המערכת מותאמת לתקנות הנגישות באינטרנט כי ביצוע תהליך ההנגשה בא לרוב קצר ומהיר יותר.
אותם מפתחים שפיתחו את מערכת זו, יצרו גם התאמות רבות בהתייחסות לנגישות באינטרנט כול שחרור של קודים לבלוגים רבים ולקהילה הרחבה שמשתמשת ובונה אתרים על בסיס וורדפרס. חשוב לדעת גם שצוות הוורדפרס מעסיקה גם צוות ייעודי המתמחה בנגישות, המסייע למתכנתים בעת ביצוע עדכוני ליבה במערכת ושחרורם להורדה לקהל הרחב.
מעוניינים לדעת עוד אודות הנגשת אתרי וורדפרס? כנסו למאמר מקיף בנושא: הנגשת אתרים וורדפרס.
מלבד אתרי וורדפרס שהם הנפוצים ביותר כיום, ישנם מערכות רבות שימושיות בקרב בונה האתרים. במאמר לא אתייחס לכל סוגי המערכות הקיימות (מכיוון שיש המון כאלה) אך אתייחס גם למערכת האינטרנטית שהייתה עוד לפני שוורדפרס הפכה לנפוצה ביותר והיא מערכת הג'ומלה.
הנגשת אתרים מבוססי מערכת ג'ומלה שהיא בעצם מערכת ניהול התוכן השנייה הנפוצה ביותר בקרב בונה ומפתחי האתרים. אותה מערכת מותאמת לתקנות הנגישות ומאפשרת שינויים רבים המתאימים לצרכיי הגולש וכמובן לתקן הבינלאומי. באתרים המבוססים ג'ומלה ניתן יכול ליישם בקלות קוד נגיש עבור אלמנטים חיוניים ומרכזיים באתר תוך כדי ביצוע ואופטימיזציה והתאמה מלאה לתבניות שיש בה. לפני שאתה בוחר במערכת הג'ומלה כמערכת המתאימה לבניית האתר שלך, אני ממליץ לך לוודא כי התבנית תומכת בשינויים הללו וכי תהליך הנגישות יכול להתבצע במלואו.
במידע הנזכר מעלה התייחסתי לאנשים אשר עדיין לא בנו אתר והם כרגע מחפשים את המערכת המתאימה ביותר עבורם. במידה ולכם כבר יש אתר, המשיכו לקרוא ואני מבטיח לכם שתקבלו את המידע החשוב ביותר לגבי האתר שלכם.
שימוש בקוד סמנטי במסגרת האתר
בעת הכנסת תוכן או תבנית חדשה לאתר שלכם עליכם לזכור תמיד כי המידע הזה מיועד לכולם ולכן חשוב להשתמש בקוד סמנטי מתאים שיאפשר לכולם לצרוך ולהבין את המידע המופיע באתר שלכם. שימוש בקוד סמנטי נכון הוא חלק בלתי נפרד מהנגשת האתר והוא בעצם האפשרות היחידה שיש לאנשים עם מוגבלות שאינם יכולים לצרוך מידע ויזואלי להבין מהו התוכן המופיע באתר שלכם.
שימוש בHTML מעניק לכם אפשרויות ופתרונות רבים לביצוע אופטימיזציה באתר שלכם תוך כדי שימוש בתוויות מתאימות למידע ולאובייקטים הוויזואליים שאתם משתמשים בהם במסגרת האתר שלך.
להלן מספר סימונים סמנטיים חשובים לשימוש במסגרת האתר:
<header>- סימון זה מציין שקיימת כאן כותרת, H1,H2,H3 יש לסווג את הכותרת בהתאם לסדר ההיררכי שלה בתוכן או במבנה האתר. <article> – מסמן תוכן חדש ועצמאי אותו תוכלו לקרוא בנפרד משאר האתר. - <table> – סימון זה מציין כי קיימת טבלה בתוכן וכך התוכנה להקראת מסך יודעת להקריא למשתמש כי הוא הגיע לטבלה. נושא זה חשוב גם למסתייעים בתוכנות להקראת מס וגם לאנשים המשתמשים באמצעות ניווט במקלדת..
- <footer> מציין כי הגעתם לחלק התחתון של האתר שלרוב מכיל מידע שהוא פחות חשוב או פחות רלוונטי ויש להתייחס לכך בהתאם.
נסו להשתמש במקלדת בעת ניווט באתר שלכם
זה נכון שהשימוש בעכבר הוא נפוץ ביותר בקרב האוכלוסייה אם זאת יש להבין כי לא כולם יכולים להשתמש או לאחוז בעכבר מה שמונע מהם לגלוש באתרי אינטרנט רבים. קשה לדמיין את החיים בלי עכבר, אך ישנם אנשים רבים שלא יודעים מה זה שימוש בעכבר ולכן חשוב להנגיש עבורם את המידע בצורה הטובה והמקיפה ביותר.
השימוש במקלדת בעיקר משרת אנשים עם מוגבלות פיזית או קוגניטיבית המשתמשים בטכנולוגיה מסייעת בעת גלישה באתרי אינטרנט. הטכנולוגיות המסייעות הנפוצות בקרב משתמשים אלו:
- מקלדות מותאמות לשימוש מלא במחשב ובאתרי אינטרנט.
- תוכנת לזיהוי דיבור וגלישה באתרים בהתאם לדרישות המשתמש.
- תוכנות להקראת מסך הנפוצות בקרב אנשים עם לקות ראיה או עיוורים.
עבור רבים, טכנולוגיה מסייעת זו היא בעצם הדרך היחידה שמאפשרת להם להשתמש במחשב או לגלוש באינטרנט.
המשמעות היא שהגולש באתר שלכם יהיה מסוגל לגשת לכל האובייקטים החיוניים בדף אך ורק באמצעות המקלדת, לרוב מתבצע באמצעות שימוש במקש TAB המעביר אתכם מאלמנט קליקבילי אחד לאחר.
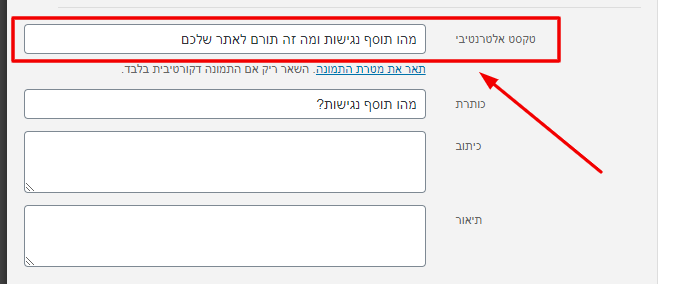
הוסיפו טקסט אלטרנטיבי לכל התמונות והאלמנטים הוויזואליים הקיימים באתר שלכם
תוכנות להקראת מסך לא יכולות "להבין" את המידע הכתוב או המוטמע על גבי התמונה ולכן חשוב להכניס טקסט אלטרנטיבי מתאים לתמונה כדי שאותו קורא מסך ידע לקרוא את המידע ולהציג את זה למשתמש בהתאם.
חוץ מההתאמה הנדרשת לתוכנות להקראת מסך שימוש בטקסט אלטרנטיבי במסגרת תמונה תאפשר לכם להעביר את המסר לאנשים שיש להם חיבור איטי באינטרנט והתמונה אינה עולה במלואה. זכרו גם שישנם לא מעט חיפושים של תמונות בגוגל מה שמאפשר לכם להופיע בחיפושים הללו במידה והטקסט האלטרנטיבי שהכנסתם יהיה זהה למידע שהגולש חיפש או הקליד בגוגל.
בעת הוספת תמונה באתרי וורדפרס למשל, ישנה תיבה מתאימה להכנסת טקסט אלטרנטיבי. תהפכו את נושא זה להרגל ותעלו לכל תמונה טקסט מתאים. זה ישפר משמעותית את נראות האתר שלכם במנועי החיפוש וינגיש את התמונה שלכם לאנשים עם מוגבלות.

אל תשתמשו בטבלאות או בחלונות פנימיים כגון IFRAME
טבלאות בהחלט מציעות דרך קלה ומהירה להציג המון נתונים בצורה מסודרת לגולשים שלנו, אם זאת חשוב להבין שבעת ניווט באמצעות המקלדת או באמצעים טכנולוגיים אחרים הניווט לא תמיד מתבצע כפי שאנחנו מצפים ולכן השימוש בטבלאות חייב להיות רק במידה ואין דרך אחרת להציג את המידע או שהצגת המידע בצורה אחרת תתבצע בצורה מסורבלת וארוכה שתמנע מהגולש לצרוך את המידע בצורה ברורה.
החלטתם בכל מקרה להשתמש בטבלאות? וודאו שכל המידע המופיע בהם נגיש ומותאם לתקנות הנגישות.
בחרו צבעים נכונים לאתר שעומדים בניגוד חזותי מתאים
צבעים מהווים השפעה רבה על הרגשת הגולש ועל אופן הצפייה שלו באתר שלכם. חשוב להתשמש בצבעים נעימים לעין אבל במקביל חשוב לזכור כי אותם צבעים חייבים לעמוד בתקנות הנגישות. תקנות הנגישות אומרות כי יחס בין טקסט לרקע שלו חייב להתבצע בכותרת ביחס של 1:3 ואילו בטקסט המופיע כתובן רגיל באתר ביחס של 1:4.5. כבר מראש תבחרו צבעים ביחס כזה. אם אתם משתמשים ברקע לבן אז האופציות הן נרחבות יותר והגמישות היא רבה ביותר בבחירת הצבע המתאים ביותר לתוכן המופיע באתר שלכם.
הימנע משימוש במצבעים חזקים העלולים להיות מסוכנים לשימוש בקרב אנשים עם רגישות רבה או לקות ראייה.
בעת השימוש בצבע מתאים יש לוודא כי אותם אלמנטים לא מופיעים או מודיעים לגולש בצבע מסוים. למשל הערת שגיאה למילוי טופס או שדה שאינו תקין מוצגת רק בצבע אדום וללא טקסט. אדם אשר עיוור צבעים או עם לקות ראיה אינו יכול להבין כי הוא טעה בעת הכנסת המידע לגולש מכיוון שאינו רואה את הצבע האדום.
תכנן את הטפסים באתר שלך בצורה נגישה וזמינה לטכנולוגיות המסייעות השונות
טפסים לרוב משמשים כנושא מרכזי באתר מכיוון שזו האפשרות היחידה של הגולש לצור קשר עם בעל האתר או בעל העסק. לצערי, נושא נגישות הטפסים אינו בחשיבות עליונה בקרב בעלי האתרים וכך הם מונעים (ללא מודע) לאנשים עם מוגבלות לפנות אליהם או ליצור עמם קשר. מה שפוגע באותם אנשים לצרוך את השירות המגיע להם ובמקביל פוגע בבעל העסק שהוא לא מקבל את הפניה שיכולה בעתיד להפוך למכירה או לצריכת השירותים שהוא מציע.
ניווט תקין בין השדות הממוקמים בטופס מאפשר לעבור בצורה מלאה בין שדה לשדה וכך לגרום לגולש להכניס את המידע שלו בצורה מלאה ומסודרת.
עליך לוודא שכל שדה מכיל תוויות מתאימה וברורה לגולש. השימוש במילה "דוא"ל" למשל לא באמת מובנת לקהל רב ויש להשתמש בצמד המילה דואר אלקטרוני במקום.
נושא נוסף שהוא נפוץ בקרב אותם טפסים זה שימוש לא נכון בהודעות שגיאה. הודעות השגיאה חייבות להיות מסודרת ומופיעות בצורה מלאה וברורה לגולש. הרי לזה עם נועדו!
רוצים לדעת עוד אודות יצירת טופס נגיש לאנשים עם מוגבלות? כנסו למאמר המלא: יצירת טופס נגיש באתר אינטרנט
אפשרות דילוג על התפריט העליון והגעה לתוכן המרכזי
לרוב אני נתקל באתרים עמוסי קטגוריות בתפריט ובתתי תפריט המופיע בחלקו העליון של האתר. ברגע שיש מידע רב כל כך המשתמש צריך לעבור את כולו (המשתמש שמסתייע בניווט במקלדת) ורק לאחר שעבר את הכל הוא יכול להגיע לתוכן המרכזי. מה קורה הוא טעה או לחץ על המקש הלא נכון בדרך? זה כבר ממש יתסכל אותו. כאשר האתר שלכם מורכב מהמון קטגוריות בתפריט הראשי, הכניסו אפשרות לגולש לעבור ישירות לתוכן המרכזי באמצעות כפתור או קישור עוגן שיעניק לו את היכולת לדלג על כל התפריט ולהגיע ישירות למידע הרלוונטי עבורו במרכז הדף.
לסיכום המאמר: נושא הנגישות באינטרנט הוא חלק חשוב ובלתי נפרד מעת בניית אתר חדש או שדרוג אתר קיים. אני מקווה שעניתי על השאלה איך מנגישים את האתר בצורה הברורה והפשוטה ביותר עבורכם. אשמח לסייע בכל נושא, שאלה או בקשה שעולה לכם בעת קריאת המאמר והגלישה באתר.


