לאור הביקוש הרב לקבלת המדריך שהכנתי בנושא הנגשת מסמכים, החלטתי לעלות מדריך מקוצר נוסף שיעניק לכם את הקריטריונים הבסיסיים והחשובים ביותר להנגשת תוכן באתרי אינטרנט מבוססים מערכת וורדפרס.
שימו לב – בכוונה בחרתי להכין הדרכה לאתרי וורדפרס בגלל שזוהי המערכת הנפוצה ביותר בקרב אתרי התדמית ואתרי המכירות המבוססים ווקומרס עם זאת חשוב לקחת בחשבון שאותם קריטריונים תקפים לאתרים המבוססים מערכות אחרות שיש בהם את היכולת לבצע את ההתאמות הנדרשות.
במדריך זה אני אסביר את "הרציונל" שעומד מאחורי ביצוע הקריטריון וכיצד מבצעים אותו במערכת הניהול של האתר. חשוב לי להבהיר כי יתכן שהמיקום או המבנה של מערכת הניהול משתנה מעת לעת ולכן יתכן כי מידע מסוים אינו נמצא במיקום הספציפי שהגדרתי במדריך ובמקרה כזה ממליץ לכם לחפש במערכת את הסימנים המוסכמים כפי שציינתי בצילומי המסך בהמשך המדריך, הסימנים עצמם לא משתנים אלא רק המיקום שלהם.
ראשית חשוב לי להבהיר כי מטרת תהליך הנגשת התוכן באתר האינטרנט מבוסס וורדרפרס או בכל מערכת אתרים אחרת, זה לאפשר לאדם עם מוגבלות להבין בצורה שווה, ברורה וחווייתית את התוכן המופיע בכל חלקי האתר.
מעוניינים לקבל את המדריך בקובץ נגיש ישירות אליכם למייל? השאירו פרטים ואני אשלח לכם
תוכן עניינים של המדריך להנגשת תוכן באתרי וורדפרס
לחץ על הנושא הרלוונטי לצורך צפייה בו
תיוג כותרות בהתאם לסדר התוכן המופיע בעמוד
חשוב להבין שהכותרות בעמוד חייבות להכיל בצורה מלאה ומפורטת את המידע המופיע בו או בפסקה שאליה הכותרת משויכת. תיוג הכותרות מתבצע באמצעות צמד האות H ומספר. המספר מסמל את ההיררכיה של הכותרת. לדוגמה H1 מציגה כי מדובר בכותרת הראשית והמרכזית ביותר בעמוד, כותרת זו מופיעה רק פעם אחת בכל עמוד והיא בעלת חשיבות עליונה בקרב המשתמש. בשאר חלקי העמוד יש להשתמש בכותרות נוספות: H2, H3 וכן הלאה שמטרתם להציג היררכיה של חשיבות המידע המופיע בתוכן העמוד.
הגודל של הפונט בכותרת משתנה מכותרת לכותרת ככה שהכותרת בעלת התיוג הגבוה ביותר h1 לדוגמה היא תופיע בפונט הגדול ביותר ולאחריה h2 וכן הלאה.לרוב ההבדלים בין כל רמת כותרות נע בין 1.5 נקודות ל-2 נקודות (גודל הפונט(.
חשוב לקחת בחשבון שבמידה ומעלים תוכן לאתר יש לוודא כי הכותרת המרכזית h1 לא מופיעה כבר בחלק העליון במבנה של האתר ואז מה שיקרה זה שאנחנו נעלה שתי כותרות h1 דבר שעלול לפגוע במבנה העמוד ובאפשרות הניווט באתר.
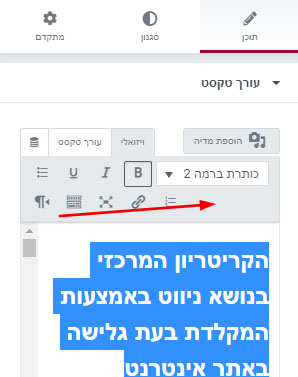
צילום מסך להמחשה

הסבר – יש לבחור את התוכן המיועד לתיוג ככותרת, לסמן אותו ולבחור בתיבת הבחירה את רמת הכותרת שאנחנו מעוניינים לתייג. במידה ומדובר בכותרת הראשית של העמוד יש ללחוץ על h1 וכן הלאה.
שימוש נכון וברור בקישורים בתוך האתר ומחוצה לו
שימוש בקישורים במסגרת אתרי אינטרנט הוא חלק חשוב ומרכזי שמטרתו להנגיש את המידע הקשור/הרלוונטי למשתמש בהתאם לעמוד שבו הוא נמצא. לרוב לא ניתן להוסיף את כל המידע בסמוך לתמונה או לאלמנט מסוים או לחילופין אנחנו רוצים להפנות את המשתמש למקור מידע אחר (שרלוונטי עבורו). קישור חייב לכלול באופן מפורט וברור למשתמש מהי מטרתו ולאן המשתמש מופנה בעת לחיצה עליו. שימוש שאינו תקין בקישורים עלול לגרום למשתמשים רבים עם מוגבלות להגיע לאתרים שונים כגון אתרי וורדפרס או אתרי מידע ולגרום להם לאי נוחות רבה בעת הגלישה במסגרת האתר או המעבר לאתר אחר. חשבו על זה ככה, תנגישו את המידע בצורה הטובה ביותר למשתמש במיוחד שמדובר בקישור לאתר או מקור מידע אחר, הרי אדם עם מוגבלות בראייה שעובר לעמוד אחר לא תמיד יצליח להבין את מטרת הקישור כמו שאנחנו מצפים ועניין זה עלול לגרום לו לנטוש את האתר או לא להשתמש בשירותי האתר יותר. הקישור המופיע בתוכן העמוד צריכים לכלול קו תחתון ברור המציג למשתמש כי מדובר בקישור ולא כחלק מהמידע הכתוב בתוכן העמוד.
לדוגמה בעת הפנייה למאמר המציג את המידע אודות הנגשת קישורים אציג את זה בצורה הבאה: למעבר למאמר המלא בנושא הנגשת קישורים לחץ בקישור הבא: איך מנגישים קישורים לאנשים עם מוגבלות.
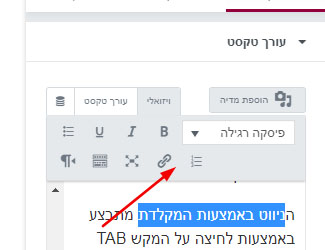
צילום מסך להמחשה


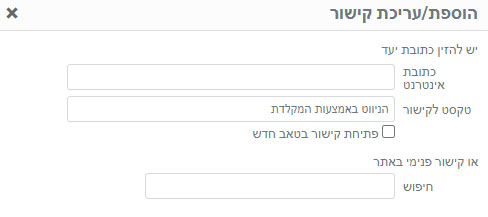
הסבר – יש לבחור את התוכן המיועד לביצוע הקישור, לסמן אותו וללחוץ על האייקון של הלולאה. לאחר הלחיצה יפתח חלון חדש שבו יופיע שדה פתוח בשם כתובת אינטרנט שבו נוסיף את הקישור המיועד וטקסט לקישור שזהו בעצם השם שיופיע בקישור עצמו, במקרה שלנו הקישור שיהיה הוא: הניווט באמצעות המקלדת.
טיפול בתמונות והוספת טקסט אלטרנטיבי
כל תמונה שמטרתה להעביר מסר או מידע מסוים למשתמש חייבת לכלול טקסט אלטרנטיבי מתאים המסביר במדויק ובצורה שווה (ככל שניתן) את המידע המופיע בה. טקסט אלטרנטיבי נקרא גם ALT או טקסט חלופי תלוי במערכת הניהול של האתר ובתוכנה שאתם משתמשים.
במידה ומדובר בתמונה שהיא למטרת דקורציה בלבד (ללא מסר מסוים) הטקסט האלטרנטיבי יופיע בצורה הבאה – "".
ישנן שתי אפשרויות דרכים להוספת טקסט אלטרנטיבי לתמונה:
אפשרות ראשונה: בעת העלאת התמונה יש להוסיף מצד שמאל את הטקסט החלופי שלה תחת השדה טקסט אלטרנטיבי.
אפשרות שניה: כניסה לתיקיית המדיה ובחירת התמונה המבוקשת. לאחר מכן יפתח החלון ובצד שמאל יופיע שדה פתוח להוספת טקסט אלטרנטיבי.
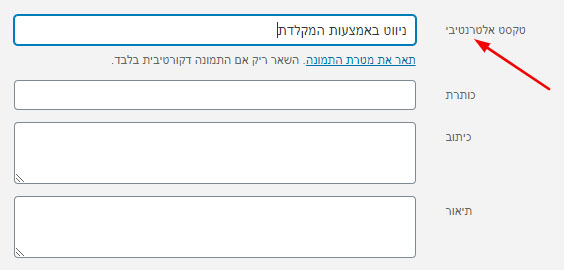
צילום מסך להמחשה

הסבר – יש לבחור את התמונה המבוקשת להוספת הטקסט האלטרנטיבי ולהכניס בשדה את התיאור המתאים ביותר עבור אותה תמונה.
הצגת מידע באמצעות טבלה
ראשית, חשוב לי להדגיש כי העדיפות העליונה היא לא להשתמש בטבלה אלא אם אין ברירה אחרת. בטבלה יש להציג רק מידע טבלאי המכיל השוואה, סקירה או הצגת נתונים דומים בזמנים שונים כגון מערכת חוגים. בכל מקרה ההמלצה שלי היא בסמוך לכל טבלה יש לספק חלופה טקסטואלית המסבירה בצורה הטובה ביותר את המידע המופיע בטבלה. חלופה טקסטואלית היא תמיד תהיה יותר ברורה וקלה לשימוש בקרב אנשים הנעזרים בטכנולוגיות מסייעות כגון קורא מסך או ניווט באמצעות המקלדת.
במידה ובכל זאת החלטנו לשים טבלה באתר יש לעשות אותה כמה שיותר פשוטה מכיוון שבעת ניווט בתוך התאים שלה לא תמיד זוכרים איזה תא שייך לאיזה כותרת העמודה והמשתמש עלול לאבד את הסדר או המידע שאותו הוא חיפש. יש להציג את הטבלה כטקסט חי ולא כתמונה שעליה מוטמע המידע. הטבלה חייבת להיות מוגדרת בקוד בצורה תקינה (את זה יש לבקש מהמתכנת שבנה את האתר) ולכלול ושתינתן לכם האפשרות להשתמש לשנות את המידע הקיים בה.
שימוש ברשימות מודגשות או ממוספרות
חשוב להבין שיש שני סוגים של רשימות.
- רשימה ממוספרת.
- ורשימה מודגשת.
רשימה ממוספרת
במידה ומדובר ברשימה המכילה רכיבים (כמו מתכון) או סדר פעולות מסוים שחייב להתבצע בשלבים ספציפיים ובסדר מסוים יש להשתמש ברשימה ממוספרת. כמובן שהחלק הראשון חייב להיות מתויג בספרה 1 וכן הלאה.
דוגמה לרשימה ממוספרת בנושא של המדריך שלנו – יצירת תוכן נגיש באתר וורדפרס:
- כתוב את התוכן שברצונך לפרסם באתר.
- עבור עליו ותוודא כי ביצעת את כל הקריטריונים במדריך להנגשת תוכן.
- פרסם את התוכן באתר.
שימו לב – ישנה חשיבות גבוה לסדר של הפעולות ולכן מדובר ברשימה ממוספרת לפי סדר. כמובן שמה שציינתי מעלה זוהי רק דוגמה ורשימה ממוספרת יכול להתבצע במקרים נוספים אך המספור צריך לקבוע את הסדר ההיררכי של המידע המופיע בה.
רשימה מודגשת
מטרתה של הרשימה המודגשת היא להציג מספר נושאים רלוונטיים לנושא אחד מבלי חשיבות או קשר בין הסדר שלהם, כלומר זה לא משנה מה יופיע למעלה ומה למטה מבחינת המשתמש כל המידע הוא קשר לאחד השני ומטרתנו היא להציג אותם יחד למשתמש.
דוגמה לרשימה מודגשת בנושא המדריך:
לצורך הנגשת תוכן באתרי אינטרנט אנו נבצע את הדברים הבאים:
- טיפול בכותרות.
- הוספת טקסט אלטרנטיבי לתמונות.
- שימוש תקין ברשימות במסגרת האתר.
במקרה זה הסדר של הטיפול לא חייב להתבצע אחד אחרי השני ובסך הכול אנחנו צריכים לוודא כי הכול מתבצע. מטרת הרשימה היא לאגד את כל הנושאים יחד מבלי לקבוע סדר או היררכיה מסוימת.
צילום מסך להמחשה

הסבר – יש לסמן את השורה או התוכן שאנחנו רוצים לתייג כרשימה ולאחר מכן ללחוץ על הכפתור הרשימה המופיע בצילום מסך. שימו לב – יש שני כפתורים רלוונטיים הכפתור המסומן והכפתור המופיע בצד ימין שכולל רשימה ממוספרת.
המלצות לשימוש תקין בפונט (גופן) מבחינת עיצוב וגודל
ישנה חשיבות עליונה להשתמש בפונט נגיש ככל שניתן שאדם עם מוגבלות בראייה יוכל לקרוא ולהבין בצורה הטובה ביותר את המידע שכתוב בו.
אין הנחיות ברורות לגבי אופן שימוש בפונט (גופן) מסוים ולכן החלטתי לתת לכם מספרים דגשים שכדאי לכם ליישם בעת הנגשת התוכן שלכם במסגרת האתר.
גודל הפונט המינימלי צריך להיות 12 נקודות, כלומר השתדלו לא להשתמש בפונט קטן יותר מ-12 נקודות מכיוון שלרוב אנשים עם מגבלת ראיה, אנשים שמרכיבים משקפיים ואנשים מבוגרים לא באמת יצליחו לקרוא מה רשום שם.
גודל הפונט (גופן) בעת שימוש בכותרת. וודא תמיד כי הכותרת גדולה יותר מהטקסט המופיע אחריה או בסמוך עליה. שימוש בפונט גדול יותר במסגרת כותרת מציד למשתמש כי מדובר בכותרת והמידע שמופיע בה הוא המרכזי באותו אתר או פיסקה. מומלץ לתת לכותרת גודל פונט הגדול ב -3 נקודות מהטקסט עצמו.
השתמשו באפשרויות המופיעות לכם בסרגל הכלים של מערכת הניהול
בעת כתיבת תוכן במסגרת אתר האינטרנט שלכם ישנו סרגל כלים מורחב המופיע בחלק העליון של עורך הטקסט. הסרגל העליון משתנה בין מערכת למערכת אך הסימנים שעליו לרוב נשארים אותו דבר. בעת שימוש תקין באותם סימנים אתם בעצם מתאימים את התוכן לאנשים המשתמשים בטכנולוגיות מסייעות כגון תוכנה להקראת מסך "שתוכל" להבין מהו המידע המוצג שם ולהקריא את זה למשתמש בצורה המיטבית עבורו. לדוגמה ברגע שמגיעים לאזור שיש בו רשימה התוכנה להקראת מסך תקריא למשתמש כי מדובר ברשימה והמשתמש ידע בדיוק למה לצפות בהמשך.
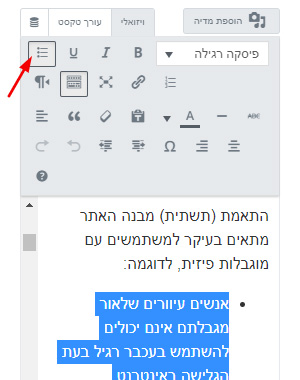
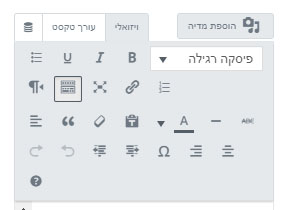
צילום מסך להמחשה

הסבר – בחלקו העליון של עורך הטקסט ישנו סרגל כלים שמאפשר לכם לבצע שלל שינויים בעמוד. השינויים שניתנים לבצע לדוגמה: שינוי צבע, שינוי כיוון התוכן, הוספת קישור, הדגשת מילים, הוספת קו תחתון בקישורים וכן הלאה.
